

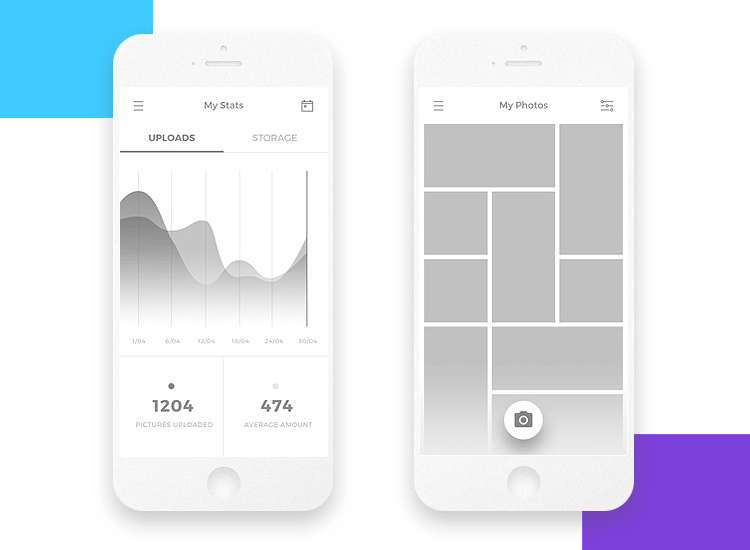
Notice that this header includes a hamburger menu icon which would introduce a slide menu – so make sure you have a look at the Slide Menu options in this UI kit.ĭrag your chosen header to the top of the canvas, and your footer to the base of the canvas. To follow our example, use the “Header” and “Footer-3” widgets that can be found in the “Headers & Footers” section of the Mobile Wireframing UI kit.

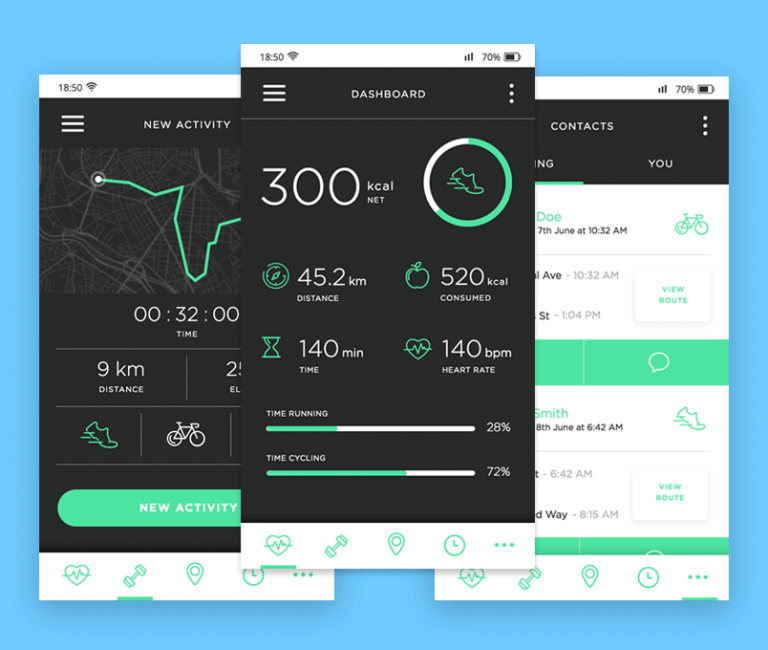
The Mobile Wireframing UI kit contains a selection of headers and footers to choose from. Let’s start with the mobile header and footer. Remember that this UI kit will help you wireframe apps for all mobile platforms. Mix and match different UI elements, layouts and screens to wireframe the perfect mobile app with this UI framework. Screens: a set of readymade screens including an app homepage, interactive map, and a features screen.Slideshows: a set of slideshows and carousels.Chats: chat boxes to create chat mobile app screens.Numeric keyboards: a set of mobile keypads.Notifications: a range of notification displays.Blogs and Social Media: blog page and social media templates and themes.Slide Menus: a set of menus that slide on to the screen providing additional navigation links.Cards: cards and blocks for displaying features.

#WIREFRAME TEMPLATES JUSTINMIND REGISTRATION#
In addition to this, mobile designers will need to think harder about page speed, now that Google has made it a primary factor in mobile search. They may also need to create content for different operating platforms (iOS or Android) – which can mean double the work compared to wireframing a website. Wireframing speeds up your design process, and helps you visualize screen layout and UI elements, intended user actions, relationships between screens and visual branding elements and prioritize content.īut how is creating a wireframe for your mobile app different to creating one for your website? Well, remember that web and app design are not interchangeable, and mobile designers have a lot to keep in mind.įor instance, mobile designers need to pay close attention to the UX of their app design and information hierarchy so that users don’t miss the most important content.


 0 kommentar(er)
0 kommentar(er)
